Cara Membuat Logo Smartphone Mentari dengan Corel Draw Part 3

Kamu telah sampai di artikel "Cara Membuat Logo Smartphone Mentari dengan Corel Draw Part 3"
Jika kamu belum Mengikuti tutorial Sebelumnya yaitu
- Cara Membuat Logo Smartphone Mentari dengan Corel Draw Part 1
- Cara Membuat Logo Smartphone Mentari dengan Corel Draw Part 2
Sebaiknya di Laksanakan Dahulu,Jika Sudah Mari Kita Lanjutkan Cara Membuat Logo Smartphone Mentari dengan Corel Draw Part 3 ini.
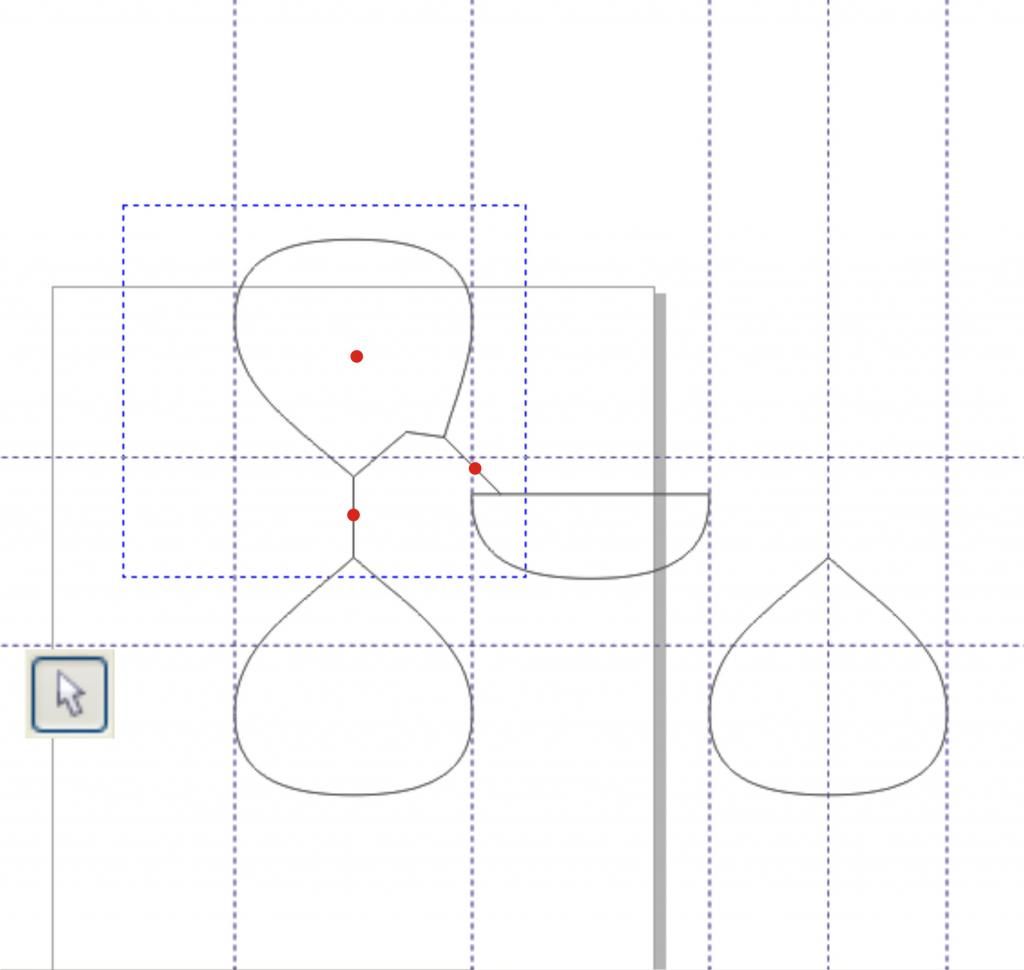
26.Seperti yang saya bilang sebelumnya "...mulai menyesuaikan letak setengah lingkaran mengenai garis miring." jika sudah tepat dan pas,gabungkan antara 2 garis dan lingkaran atas,dengan cara Shift selection/blok ketiga objek tersebut,pilih objek yang saya tandai bulat merah,jika sudah di blok ketiga objek tersebut kita buat menjadi Group(CTRL+G / Arrange >Group ).

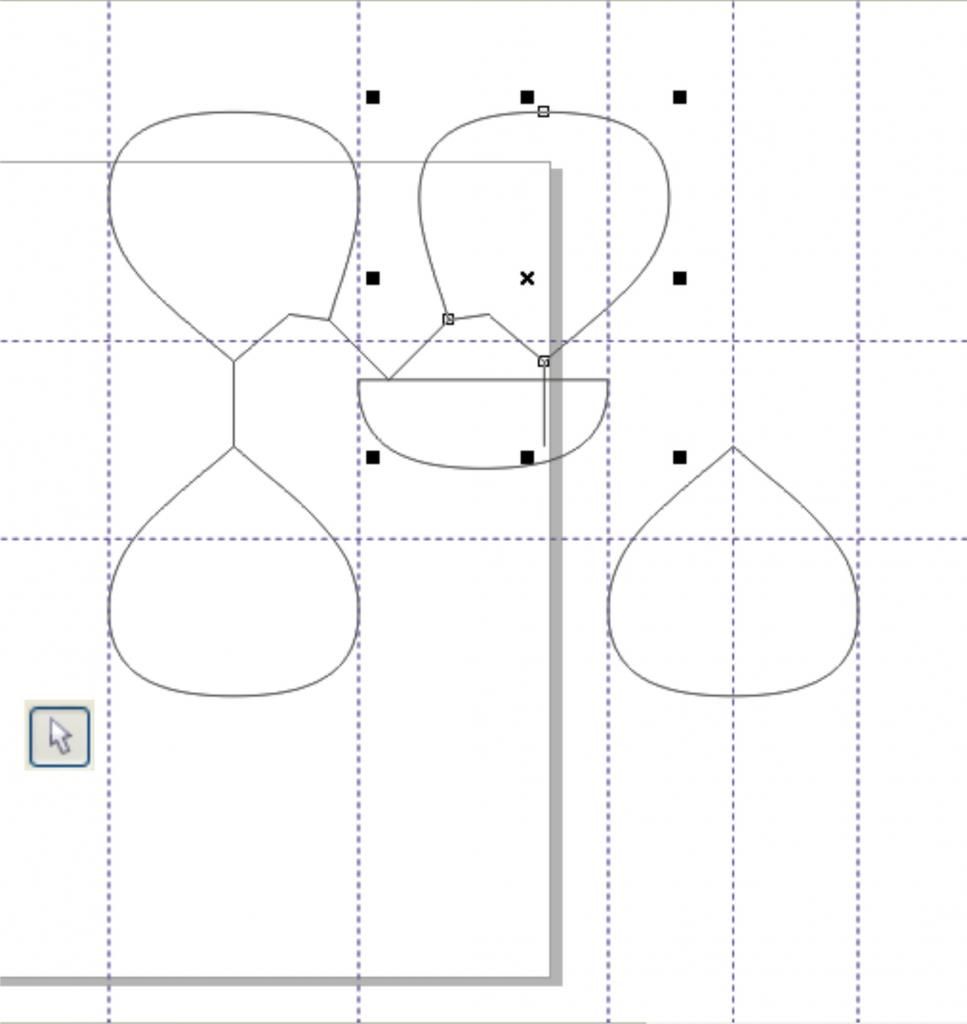
27.Setelah menjadi satu(group),lakukan flip dan copy ke kanan.

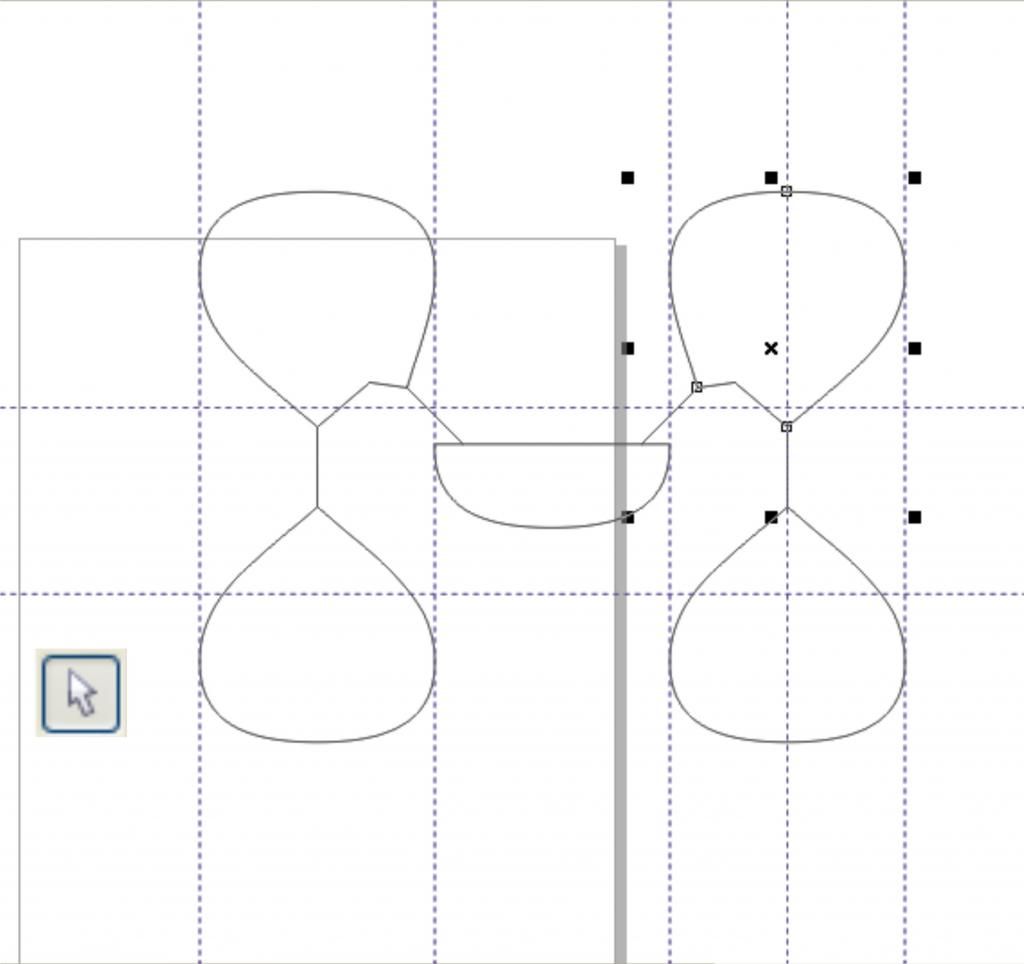
28. Letakan hasil flip dan copy tepat diatas lingkaran melengkung kanan bawah,cukup dengan menggeser ke kanan menggunakan keyboard arah kanan,dan di sesuaikan(tepat di dalam garis bantu,lihat gambar dibawah)

29.Jika objek tersebut sudah merasa sejajar dengan garis melengkung kanan bawah,sekarang kita hilangkan semua garis bantu hingga hasil rangkanya seperti dibawah :

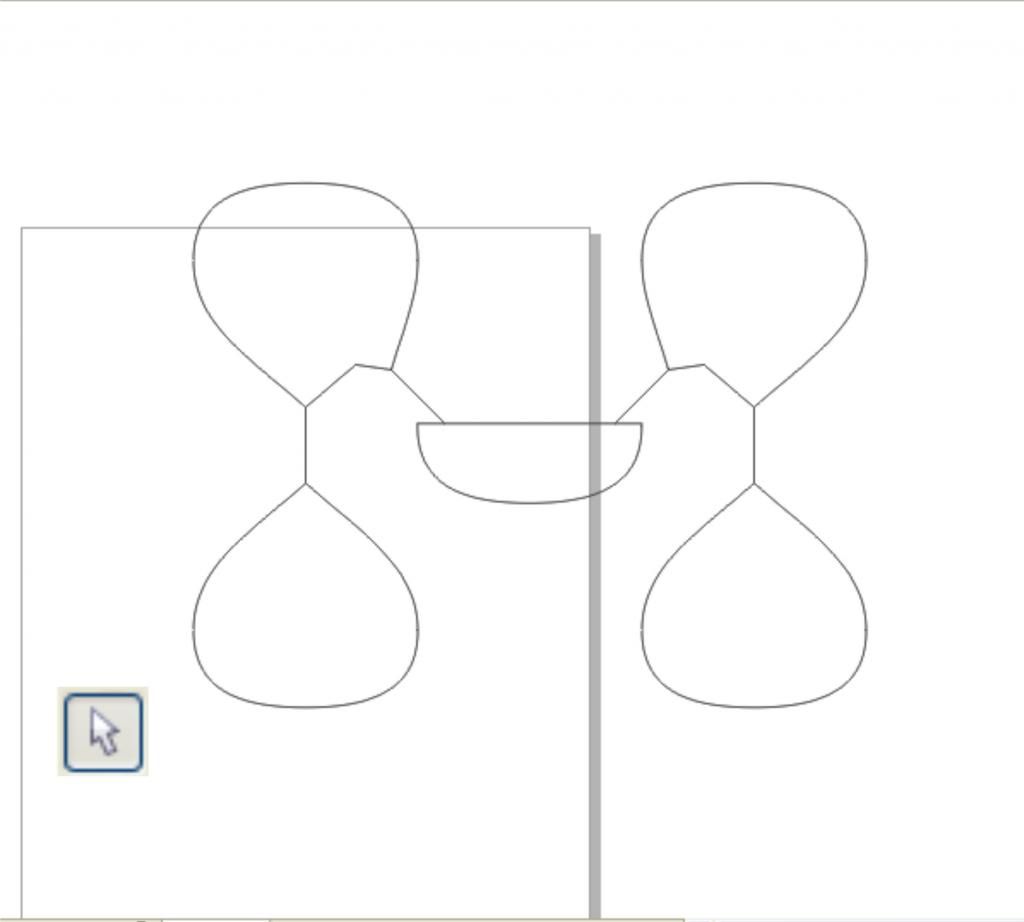
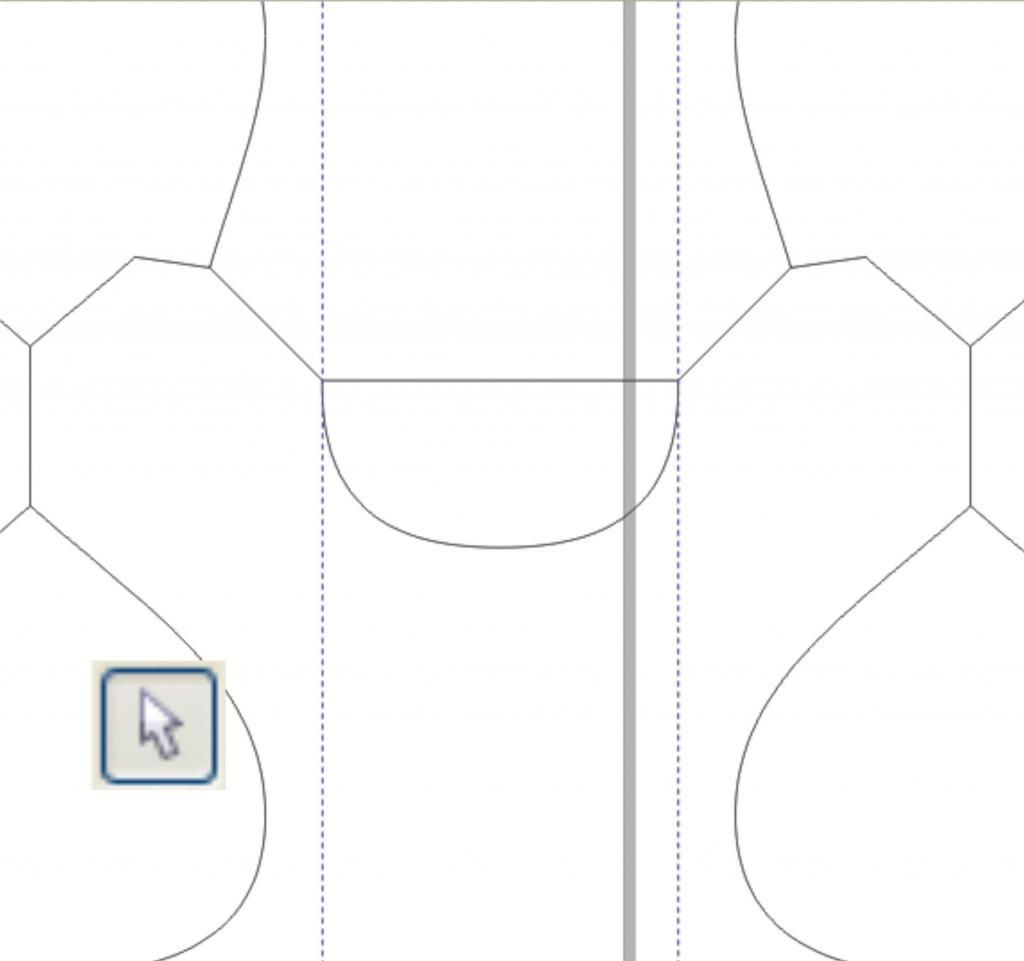
30. Setelah Garis bantu sebelumnya telah dihapus semua,sekarang beri garis bantu baru diantara ujung 2 garis miring atas.Sesuaikan setengah lingkaran tepat pada garis bantu,dan ujung kedua garis miring,cukup menggeser ukuran setengah lingkaran kiri dan kanan, kurang lebih seperti dibawah :

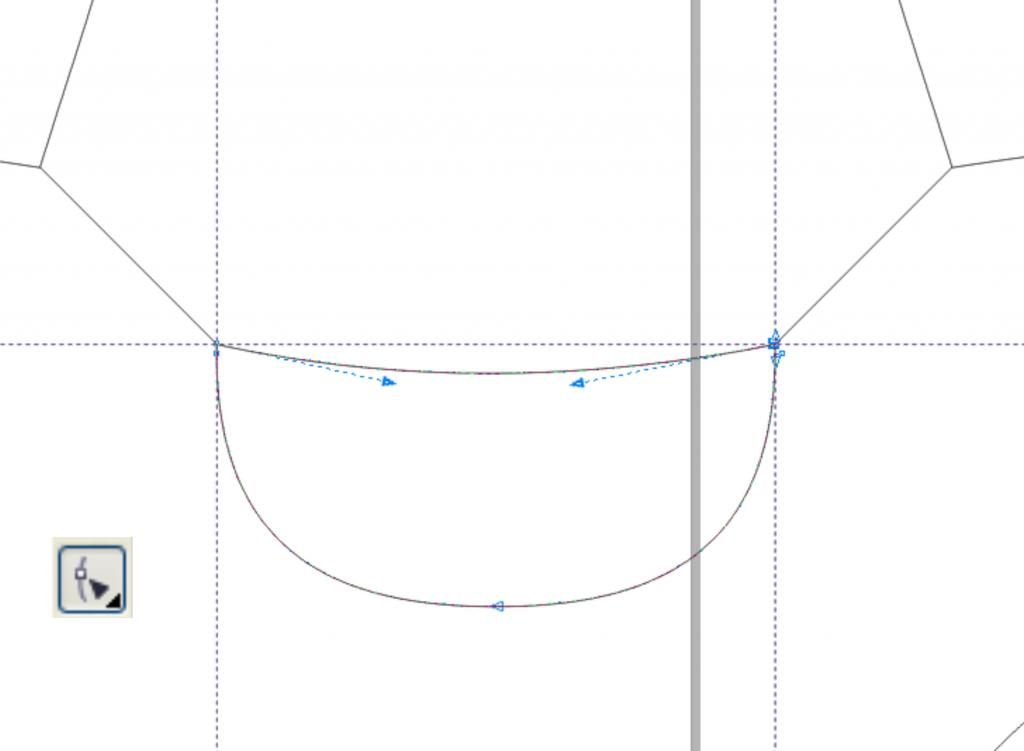
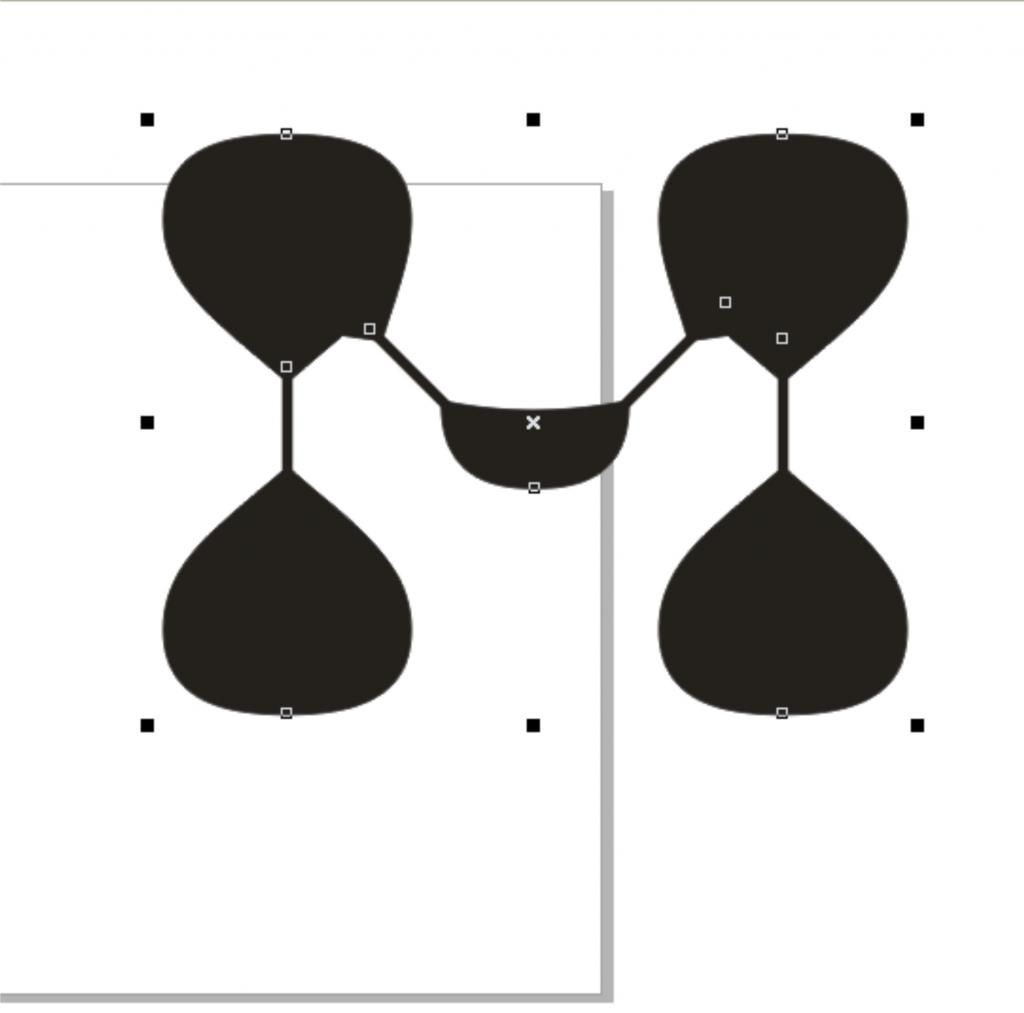
31.kalau merasa sudah tepat,sekarang kita akan membuat alas setengah lingkaran menjadi melengkung,kita gunakan shape tool,lalu klik kedua node kiri dan kanan ubah menjadi curves(Arrange > convert to curves),jika sudah menjadi curves lengkungkan alas tersebut rata kanan dan kiri,lihat gambar dibawah :

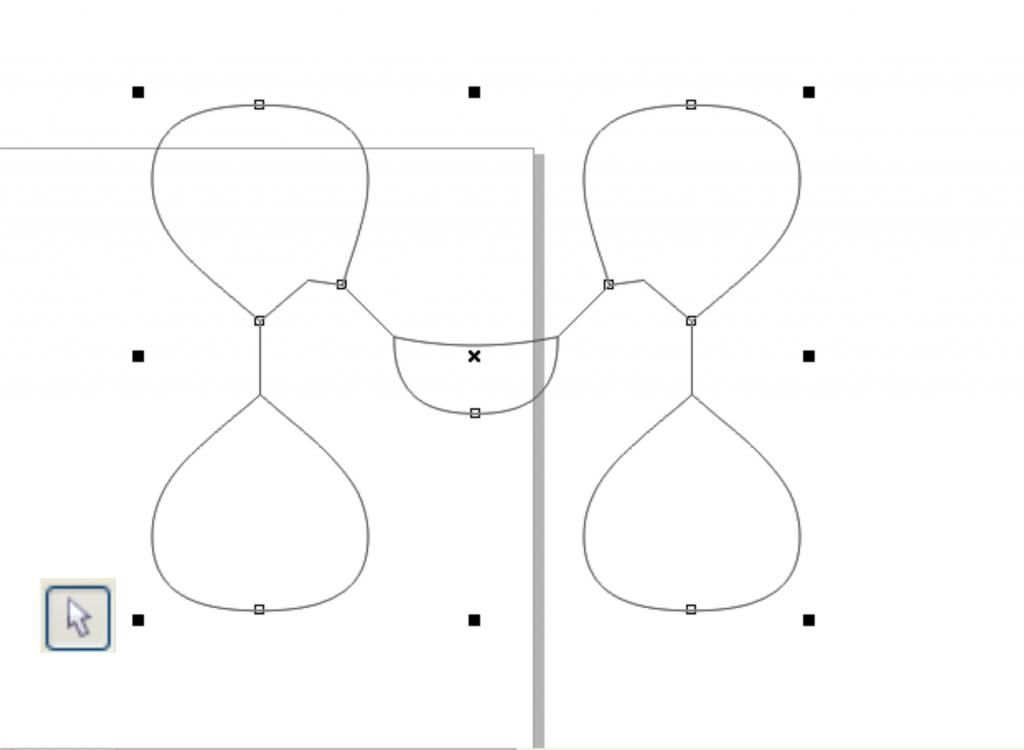
32.Setelah Selesai Melengkungan alas,blok semua objek lalu lakukan perintah ungroup all(arrange >ungroup All) Hasilnya akan Seperti Dibawah :)

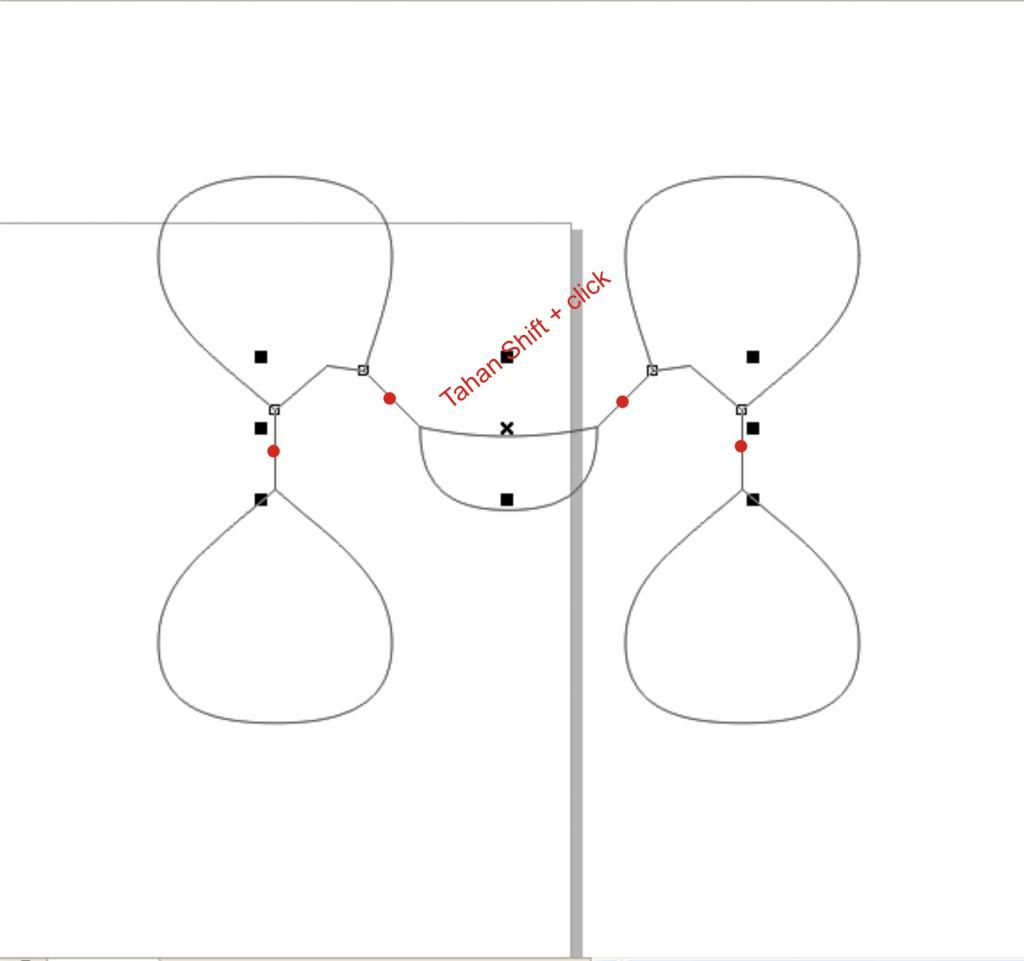
33. Jangan langsung diberi warna terlebih dahulu,next ke tutorial selanjutnya,ok sekarang kita akan memberi warna pada semua garis terlebih dahulu,pertama-tama pilih semua garis yang ada dengan cara shift selection(tahan shift+klik) pada garis(yang saya tandai bulat merah).

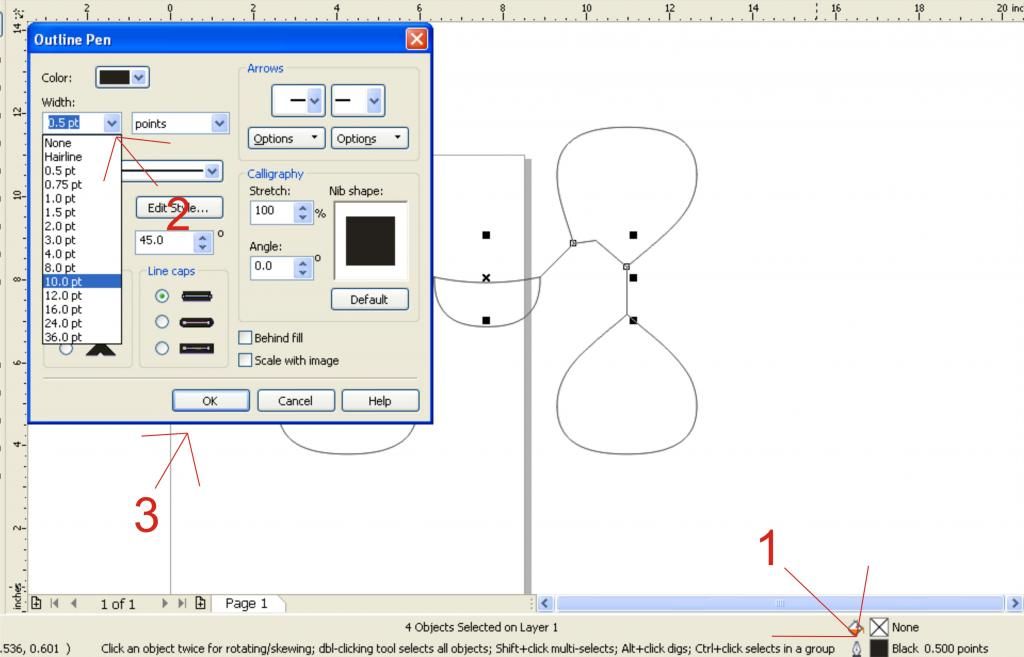
34.Setelah semua garis tersebut terpilih,sejenak saya jelaskan sedikit,dikarenakan garis lurus(line) itu bukan objek yang mempunyai ruang jadi tidak bisa diberi warna dengan fill,kita hanya bisa mengganti warna pada garisnya saja.oke...langsung saja disini kita hanya akan merubah ukuran garis tersebut,ada 2 cara untuk membuka properti outline pen,cara pertama bisa lewat tool outline > outline pen ... ,untuk cara kedua,klik 2 kali pada kolom outline dibawah(bisa lihat gambar dibawah untuk cara ke 2),jika outline properti sudah terbuka,pilih ukuran yang tersedia,ukuran bisa dikira-kira,karena nanti ada waktunya untuk merapikan,jika sudah memlih ukuran klik >Ok.

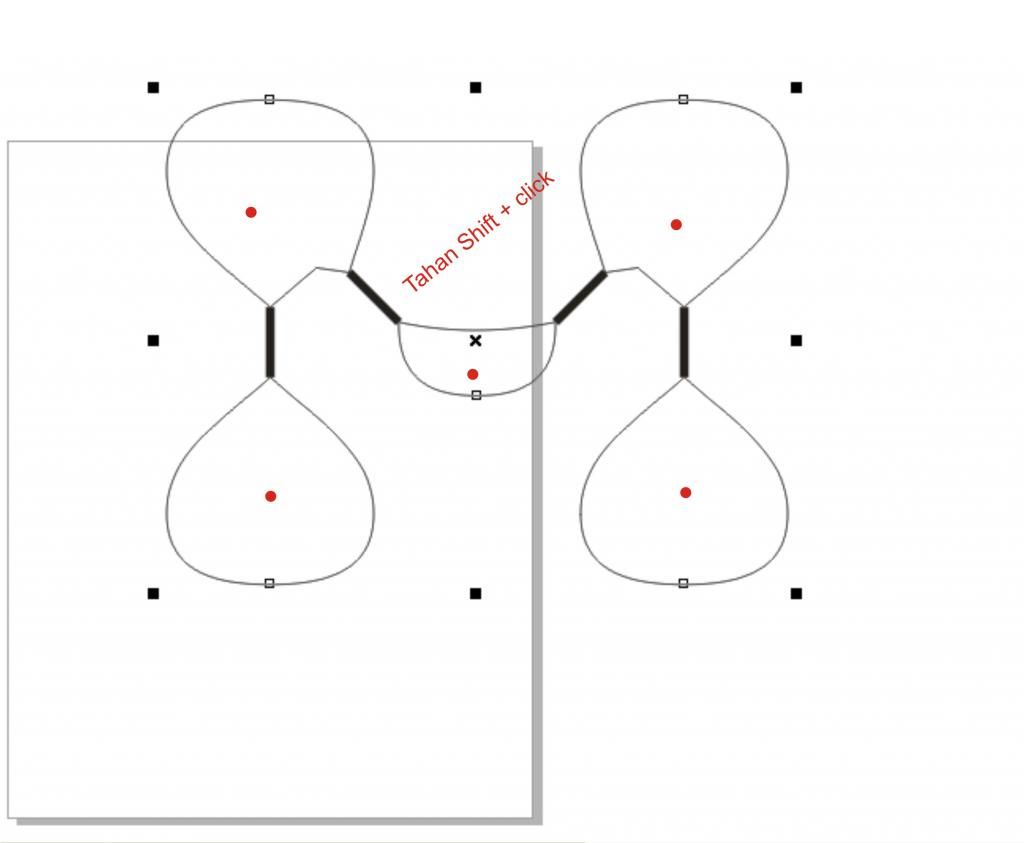
35. Nahhh.. sobat sebelumnya kita telah melakukan shift selection pada garis sekarang kita,kita akan melakukan hal yang sama ke semua lingkaran(bulat merah), setelah menjadi satu sekarang kita beri fill warna hitam. - semua lingkaran yang terpilih tersebut jangan dijadikan group terlebih dahulu -

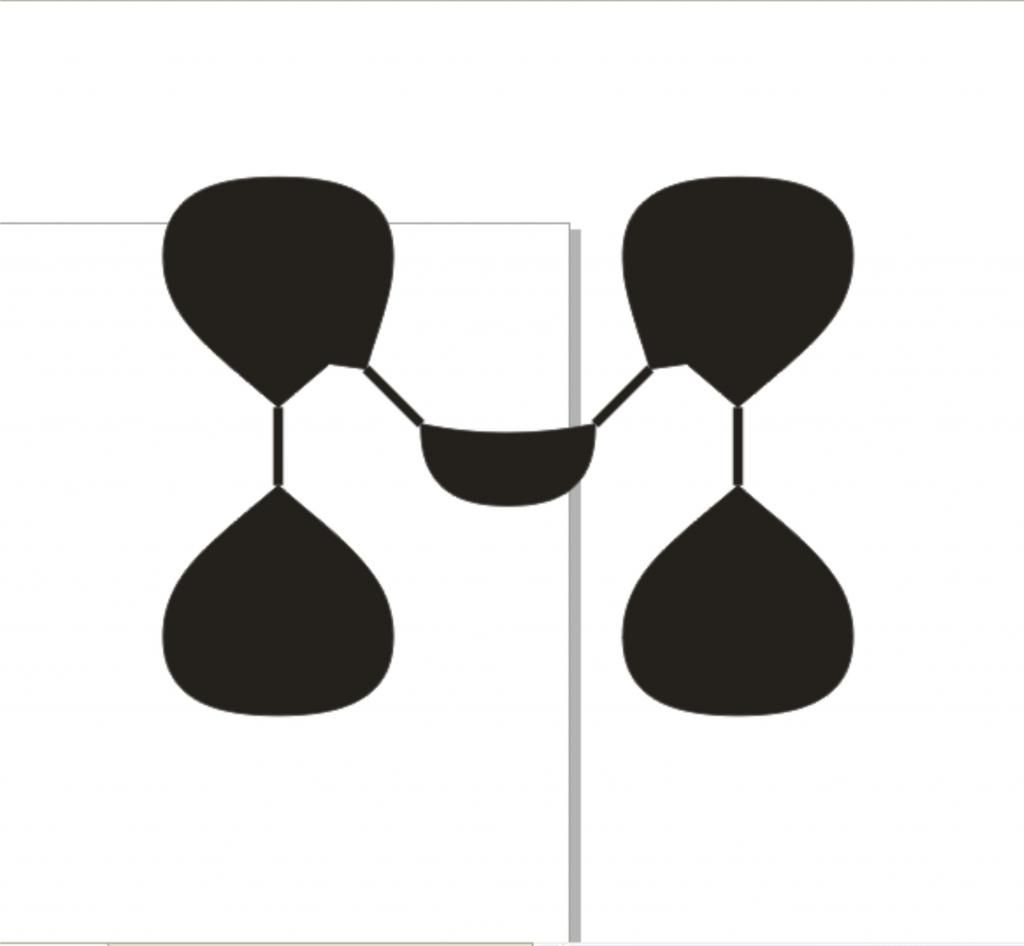
36.hasilnya seperti dibawah... :)

37. gambar diatas,anda lihat garisnya tidak menyambung ke lingkaran-lingkaran yang ada,oleh karena itu cukup klik satu persatu garis yang ada dan panjangkan semua garis tersebut hingga masuk ke area lingkaran seperti gambar dibawah,

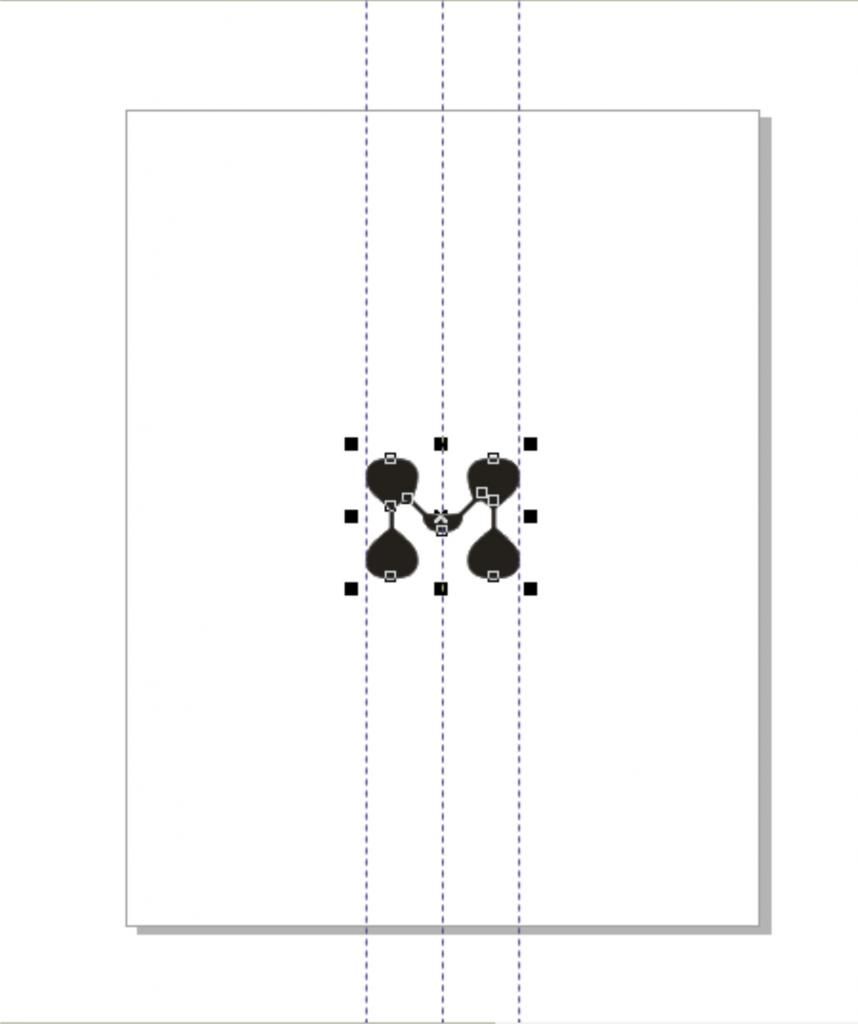
38.Dikarenakan objek tersebut terlalu besar,kita akan membuat objek tersebut menjadi kecil agar mudah di desain nantinya,pertama-tama blok semua objek lalu ubah ukuran tersebut menjadi kecil,ya... bisa dikira-kira( masuk lembar kerja ),lalu tekan " P" agar ke tengah,sebelumnya saya pernah bilang di tutor no.34 " ... ukuran bisa dikira-kira,karena nanti ada waktunya untuk merapikan... " ternyata memang benar garis tersebut terlalu besar sekarang atur ukuran semua garis tersebut dengan outline properti,dan menyesuaikan dengan lingkaran-lingkaran... jika merasa sudah pas,blok semua objek dan jadikan satu ( group ) , lalu beri garis bantu di setiap node(Kiri,Center,Kanan), kurang lebih hasilnya seperti dibawah :

Sampai Disini dulu Part 3-nya ya sobbb....
Bisa Gak di Part 3 ini...? hehe... Kalau anda Sudah lolos di Part 3 ini.Mari kita lanjutkan di Part 4(Terakhir)
Klik Disini Untuk Melihat Lanjutan dari Part 3 Membuat Logo Smartphone Corel Draw
Untuk Video Tutorial Membuat Logo Smartphone Corel Draw akan segera diupload... ^_^
Jika Di Part-3 ada yang Kesulitan Bisa Komentar Dibawah akan saya bimbing terimakasih.
Cara Membuat Logo Smartphone Mentari dengan Corel Draw Part 3( Senin, 11 November 2013 )
Kalau Artikel Ini Bermanfaat jangan lupa tinggalkan komentar yang positif agar menjadi pengunjung yang baik. Jika anda ingin Menyalin artikel di atas sebagian/sama persis untuk web anda,jangan lupa cantumkan credit dibawah,tekan Ctrl+C untuk Copy
Related Posts:
Corel Draw
Langganan:
Posting Komentar (Atom)





0 comments:
> Hanya menerima komentar yang berhubungan dengan artikel, atau berupa kritik dan saran yang berhubungan dengan Blog ini.
> Komentar SARA, SPAM, Berbau Iklan atau Promosi, Link atau Anonim tidak diizinkan.
> Setiap komentar yang masuk akan saya approve kecuali komentar yang menyalahi aturan.
> Terima kasih telah berkunjung di Blog sederhana ini. Salam sukses..!